The Poggendorff illusion
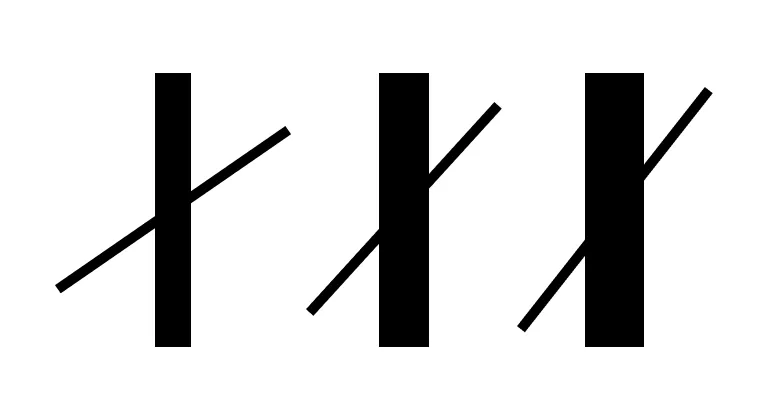
The below image is a set of diagonal lines passing through a vertical line. The three examples increase left to right in angle and thickness of the intersecting vertical line.

Does anything seem…off to you here? Compare to this image:

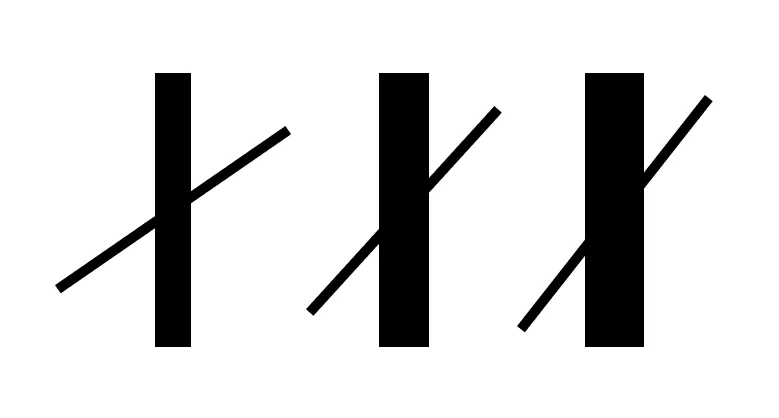
What about this image? Do these three sets of shapes seem more natural?
Or, it’s also possible you’re seeing absolutely nothing here, so let me explain.
The first one is a true straight line passing through the thicker vertical lines. For some reason, however, the thinner line appears not as a straight line. It’s almost as if the thinner lines in the first picture are not straight, right?
A keen observer might feel that the second image optically appears (feels as if) a straight line passing through the vertical lines.
This is due to the The Poggendorff illusion.
The Poggendorff illusion is named for German physicist Johann Christian Poggendorff (1796–1877), who discovered that a line appears to shift when it is interrupted by a larger intervening structure.
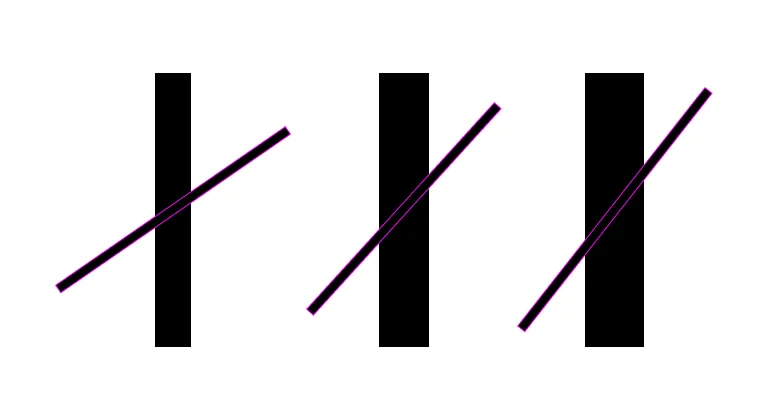
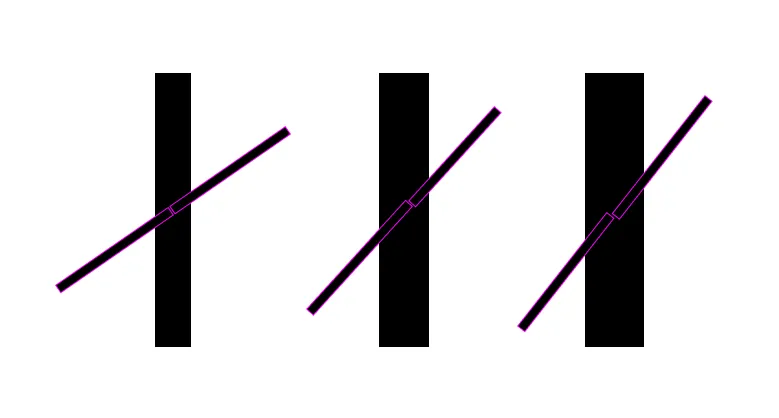
Here’s a comparison again of picture one and two respectively, but with annotations.


As you can see, the second image highlights how we can optically fix the poggendorff shift by offsetting the upper right part of the thinner line after it intersects with the larger line.
How does this apply to typography?
The Poggendorff illusion has important implications for typeface design and logo work. When designing letterforms that have diagonal strokes intersecting with vertical strokes (like in letters like X, K, R), designers need to account for this optical illusion.
Take the letter X for example. If you were to draw it with perfectly straight diagonal lines crossing, the intersection would appear shifted and unbalanced due to the Poggendorff effect. To compensate, type designers will often slightly adjust the angle and placement of the diagonal strokes where they meet the vertical stroke.
This is why in many fonts, the diagonal strokes in letters like X aren’t actually straight lines - they’re optically adjusted to appear straight to our eyes. The same principle applies when designing logos or wordmarks that incorporate intersecting diagonal and vertical elements.
See also: Balancing Shapes
 Last modified:
Last modified:  Last modified:
Last modified: